Чим активніше замовник бере участь в обговоренні дизайну, тим швидше він отримає ресурс, що відповідає його очікуванням. Слідувати трендам добре, але не робіть дизайн занадто “модним”, він має бути сучасним та зберігати напрямки графічного дизайну свою актуальність хоча б два роки. Пізніше, коли ресурс завоює довіру пошукових роботів, відвідувачів та клієнтів, ви зможете змінити його зовнішній вигляд.
Основні Етапи Розробки Дизайну Сайту
Одна помилка в коді і ось якусь кнопку вже не видно або вона не працює. Це як мінімум, а як максимум проблеми можуть досягати феєричних масштабів. Навіть фахівцям важко уявити, як буде виглядати і працювати програма на основі сухого ТЗ.
Вибір Системи Управління Контентом (cms) Та Фреймворків
Для створення прототипів є різні програми, у яких зручно рухати елементи, змінювати розміри тощо. Якщо у вас вже є домен, ви використовуєте його на фінальному етапі створення сайту, якщо ні, то підберіть відповідний варіант. Карта сайту – це візуальне представлення структури вашого сайту.
Ключові Аспекти Успішної Розробки Веб-сайту
Якщо веб-студія вважає оплату за ресурсом, то для кошторису беруть кількість співробітників і ціну їх праці за одну годину. Візуальне оформлення веб-ресурсу – одна з найвагоміших складових будь-якої онлайн-платформи. Тому приваблюють професіоналів, які мають глибокі знання, навички та досвід.
Збір Вимог До Веб-сайту Та Створення Тз
Після виявлення та виправлення помилок, настав час переносити сайт на «бойовий» сервер і обов’язково знову тестують. Важливо підібрати сервер з урахуванням розвитку сайту, щоб потім не довелося швидко змінювати його. Продумати й скласти план дій по створенню сайту – це наче побудувати міцний фундамент для вашого майбутнього віртуального будинку, де зустрічатимете своїх клієнтів. Все починається з аналітики, розробки технічного завдання і проєктування, а закінчується тестуванням на помилки і релізом. Особливістю інтернет-магазину є саме наявність “Кошика” – можливості зробити замовлення через сайт. Перед офіційним запуском сайту важливо виконати кілька додаткових завдань, щоб забезпечити його успіх.
Підключення домену до хостингу – крок, який можна зробити в будь-який час. Розробка сайту або програми складається з кількох етапів, кожен з яких однаково важливий для отримання якісного результату. Робота над проєктом завжди починається з масштабної аналітики, а закінчується релізом. Між цими етапами може пройти два місяці або в десятки разів більше часу, в залежності від незвичності ідей і складності їх реалізації. У будь-якому випадку розробка ведеться в суворій відповідності до заздалегідь затвердженого технічного завдання, в якому також вказуються терміни і вартість виконання всіх завдань.

У протилежному випадку пошукові роботи при ранжируванні обходитимуть сайт. Це один з ключових етапів, на якому неприпустимі ніякі похибки або розмиті формулювання. До розробки сайту прописуються всі вимоги по структурі, оформленню і програмної частини. Гарне технічне завдання – це завжди детальний документ, що враховує всі аспекти роботи.
- Кожен етап, починаючи від дослідження і планування до тестування і запуску, відіграє важливу роль у створенні успішної онлайн-присутності вашої компанії.
- Ми користуємося файлами cookie, тому що без cookie весь інтернет працює дуже погано.
- Тому дизайнеру варто грамотно розташовувати інформаційні блоки чи графічні зображення на сторінці.
- Будівництво поділяється на різні етапи – заливання фундаменту, будівництво несучих стін, покрівля даху і т.д.
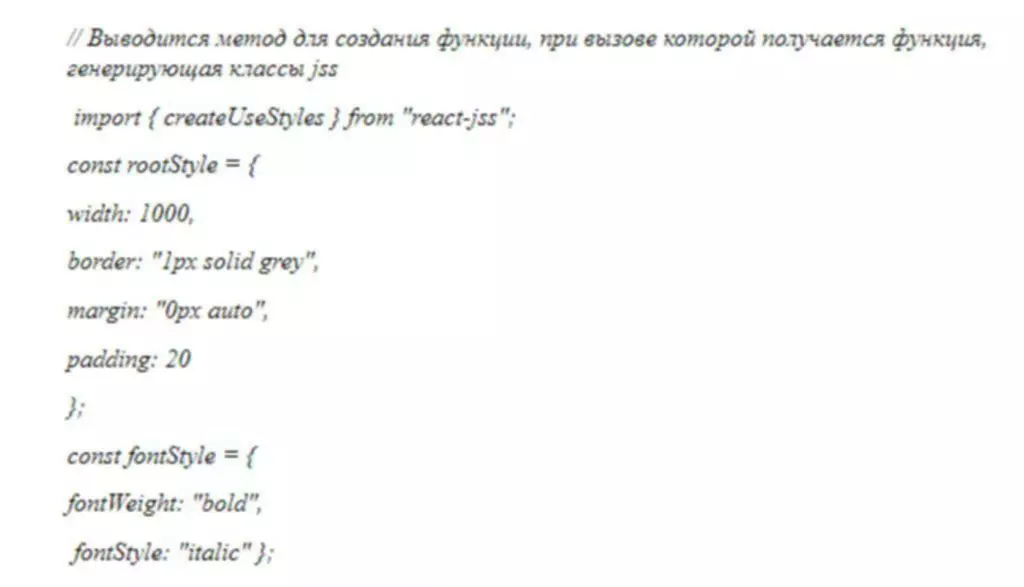
Наступним важливим кроком після визначення цілей і задач є розробка технічного завдання (ТЗ) на створення сайту. Детальне ТЗ є ключовим документом, який визначає всі аспекти майбутнього проекту та служить основою для подальшої роботи команди. Ці кроки є основою в етапах розробки сайту з нуля і допоможуть створити сайт, який буде відповідати потребам вашого бізнесу та цільової аудиторії. Далі послідовність створення веб-сайту передбачає надання послуг з програмування. Фахівець повинен «оживити» сайт та наповнити його необхідним функціоналом. У більшості випадків програмування здійснюється на основі CMS, наприклад, на WordPress або сервісі Тільда, але в інших – потребується написання коду з нуля.

Величезна кількість користувачів заходить на сайт з мобільних пристроїв. Адаптивна версія сайту не є обов’язковою, але при бажанні клієнта вона створюється і є останнім кроком на даному етапі. Прототип конструюють у графічних редакторах або спеціальних програмах, він може відрізнятися за клікабельністю та деталізацією. Завдяки йому можна легко протестувати рішення без значних вкладень, швидко внести правки, доопрацювати вразливі місця і лише після цього приступати до програмування та верстки. Від можливості сторін дійти спільного знаменника і налагодити ефективну комунікацію залежить весь процес.
Використання SSL-шифрування, регулярні оновлення програмного забезпечення та віддалення застарілих компонентів є обов’язковими заходами для забезпечення безпеки. Дизайн веб-сайту грає критичну роль у привабленні користувачів. Розробники створюють макети сторінок, визначають кольорову палітру, шрифти та інші дизайнерські елементи. Важливо забезпечити, щоб дизайн був естетично привабливим і відповідав концепції сайту. «Я не здамся без бою» чи «Welcome, я допоможу швидко знайти відповідь на твоє запитання»? Після завершення роботи з макетами клієнт затверджує їх і макети передаються верстальникам.